Nginx 웹서버 설정에 대한 이해를 하기 위해 인프런 [풀스택을 위한 도커와 최신 서버기술] 강의를 듣고 내용을 정리한 글입니다.
1. "mycontainer"란 이름의 ubuntu 컨테이너 백그라운드 실행(외부포트 80, 내부포트 8080사용)
※ EC2 인스턴스에서 보안그룹 > 인바운드 규칙 편집 > 규칙 추가> 포트범위 80모든 IP 규칙 -> 저장
docker run -dit -p 80:8080 --name mycontainer ubuntu:20.04
2. 컨테이너 진입
docker exec -it mycontainer /bin/bash
3. 업데이트 후 컨테이너 위에 nginx(웹 서버), vim설치
apt-get update
apt-get install nginx --> 시간을 설정하라는 명령이 나온다. 현재 위치를 입력하자.
apt-get install vim
nginx를 설치했으니 실제 nginx 웹서버의 메인 설정파일을 들어가보자. 설정파일은 다음의 경로에 존재한다.
vi /etc/nginx/nginx.conf

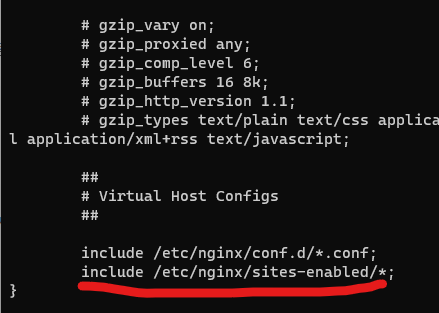
nginx.conf를 내리다보면, 다음과 같이 /etc/nginx/sites-enabled/* 가 있다. sites-enabled폴더 하위의 모든 파일을 include하기 때문에 저 경로를 따라가서 확인한다.
cd /etc/nginx/sites-enabled/
이 경로에서 ls를 해보면 default파일이 있다. 이 default파일은 nginx 웹서버가 설치되면 기본적으로 제공되는 설정파일이다. default파일을 살펴보자.

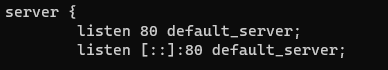
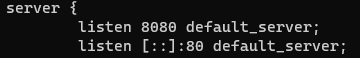
상단에는 위와 같이 listen 80 default_server가 보인다. listen은 http요청을 받을 포트를 설정하는 부분인데, 우리는 사전에 내부포트 8080을 사용한다고 했으므로(docker run -dit -p 80:8080 --name mycontainer ubuntu:20.04) 8080으로 바꿔준다. 두번째 줄의 listen은 IPv6 설정이므로 무시해도 된다.

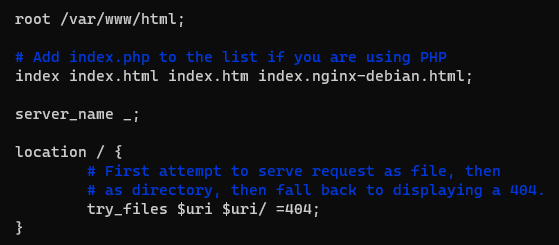
밑으로 내려가보면 다음과 같이 root, server_name, location 등의 변수가 존재한다.

server_name은 도메인 이름을 설정하는 부분이다. 지금은 도메인 이름을 설정하지 않을 것이므로 default로 넘어간다.
하단의 location에는 웹서버 주소에 따라 어디서 파일을 줄 것인지에 대한 경로를 명시한다. nginx는 디폴트로 http 요청 url이 "/"로 온다면 root /var/www/html 경로에 있는 index파일을 응답한다. location에 대한 자세한 사항은 다음 포스팅 예제에서 살펴보도록 하겠다.
이제 root /var/www/html 경로에 있는 index파일을 확인하러 가보자.

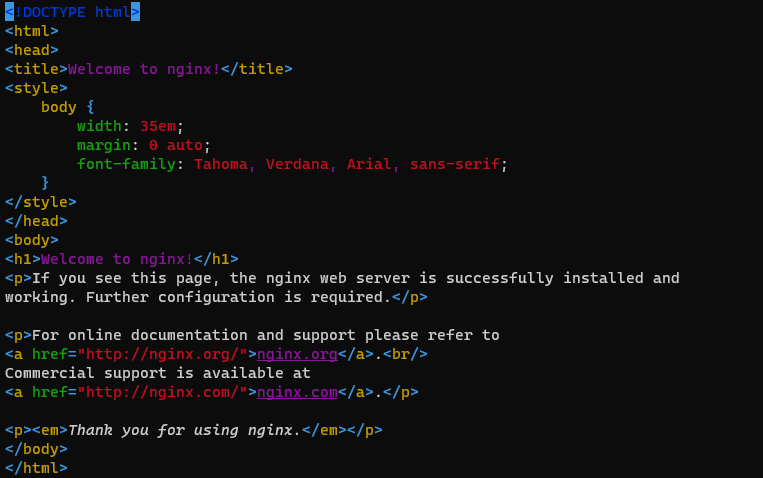
index.nginx-debian.html이란 파일이 있고(파일명은 다를 수 있다), 내부는 다음과 같이 nginx 루트화면을 구성하는 html코드로 이루어져있다. 여기서 원하는 부분을 조금 수정해서 저장해보자.

서버 재시작
service nginx restart
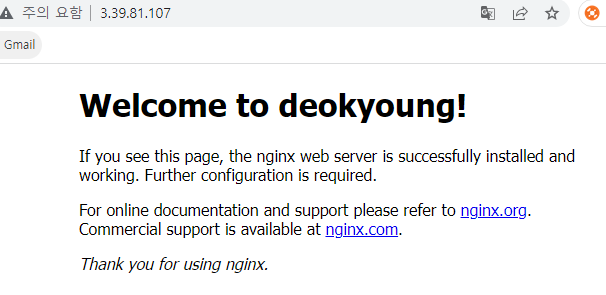
서버 재시작 후 IP로 들어가면, 웹서버가 수정된 index파일 응답을 제대로 했음을 볼 수 있다.

'Docker' 카테고리의 다른 글
| [Docker] Docker 자주 쓰이는 명령어 정리 (0) | 2023.03.13 |
|---|---|
| [Docker] EC2 Ubuntu서버에 docker 설치하기 (0) | 2023.03.12 |
| [Docker] Docker 개념 정리 (0) | 2022.03.08 |



댓글