728x90
댓글 구현(1) 편에서 ajax통신을 통해서 Comment객체를 제대로 불러오는 것까지 확인했다.
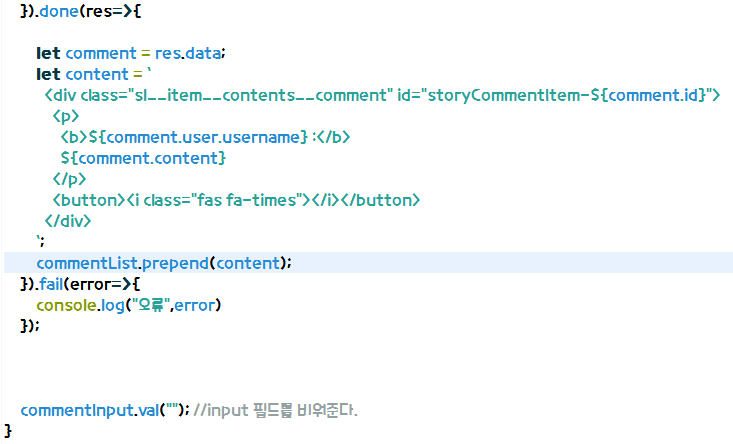
이제 불러온 Comment객체를 이용해서 화면에 뿌려야한다. ajax함수로 가서 done()부분에 다음과 같이 추가해준다.

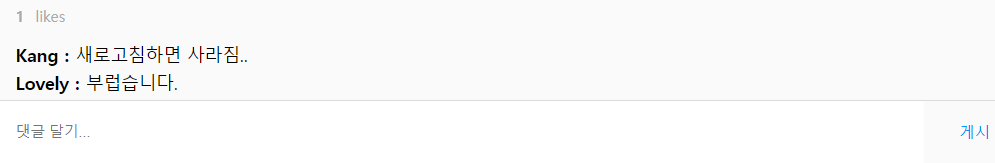
이렇게 해서 실제로 댓글을 달아보면 다음과 같이 제대로 댓글이 달리지만 새로고침했을 때 다시 사라진다.
--> story홈페이지를 불러올때 image와 함께 불러와야한다.

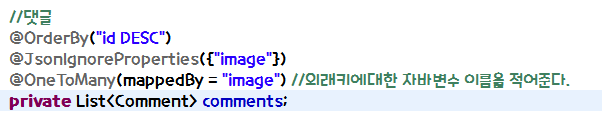
즉, Image모델에 comments 변수를 하나 만들어서 Image모델만으로 그에 딸린 댓글까지 다 볼 수 있도록 한다.
Image테이블에 Comment테이블과 양방향매핑해준다. 또한 댓글을 id역순으로 불러올것이기 때문에 @OrderBy를 붙여준다.

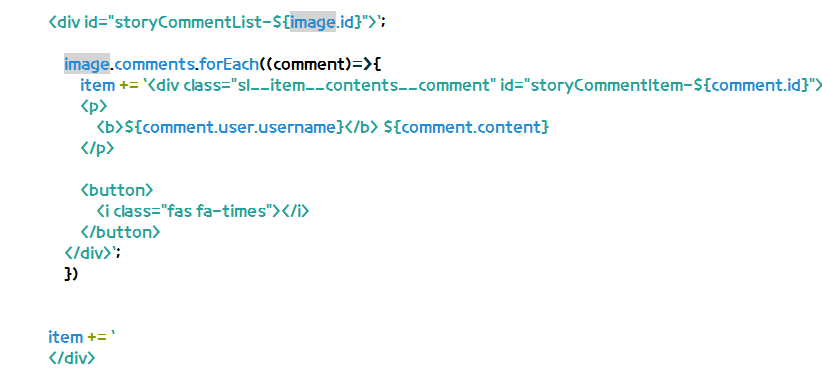
이제 화면에 보여질 부분에 대해서만 forEach로 돌려서 모든 댓글을 볼 수 있게 하면 된다.
사실상 화면에 대한 코드는 getStoryItem(image) 함수에서 쓰여지기 때문에 getStory함수 내부에서 다음과 같이 추가한다. react를 사용하지 않아서 js파일에다가 자바스크립트로만 화면구성을 하고 있는데, 자바스크립트 구현과정에 대한 자세한 설명은 생략한다.

적었던 댓글들이 화면에 다 보여진다.

728x90
'Projects > SNS프로젝트' 카테고리의 다른 글
| [소셜로그인] 페이스북, 구글, 네이버, 카카오 구현 (0) | 2022.12.20 |
|---|---|
| [채팅] @ServerEndpoint 사용 시 DI가 안되는 문제 (0) | 2022.12.12 |
| [댓글] 댓글 구현하기(1) (1) | 2022.02.07 |
| [회원가입] 회원가입 구현 (0) | 2022.01.17 |
| Spring Security의 로그인 절차 (0) | 2022.01.16 |



댓글