728x90
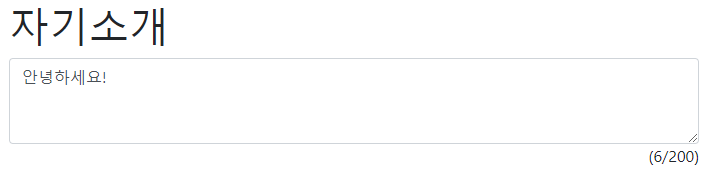
다음과 같이 타이핑한 글자 수를 적어주는 자소서 글자 계산기를 만들어보자.

만드는데 필요한 개념 3가지로 나누어봤다.
1. 이벤트(event): 마우스 클릭, 키보드 누름, 값 변화, 페이지 로딩 등의 사건을 말한다. etc..
2. 이벤트 핸들링(event handling): 글자 수를 센다, 입력된 수를 더한다 etc..
따라서 html에서는 <textarea 이벤트 = 이벤트핸들링></textarea> 와 같은 형식으로 적어놓고, <script>에서 이벤트핸들링에 대한 함수를 정의해 놓았다면, 우리가 원하는 이벤트에 대한 어떤 행동을 취할 것인지를 결정할 수 있다.
3. substring: 문자열에서 몇글자까지 자른다. 예시로 content.substring(0,5)는 "띄어쓰기를 포함해서 0이상 5미만의 문자열을 잘라낸다"라는 뜻이다.
Code
textarea onkeydown="counter();" : 키보드를 누를때마다 counter()함수를 호출한다.
counter()에는 타이핑된 값을 content로 지정하고, content의 길이가 200이 넘어갈 경우에 200자까지 자른 내용을 다시 content로 지정했다. 따라서 200자를 넘게 쓰더라도 content는 계속 그대로가 된다.
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
|
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>자소서 글자수 계산기</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.5.2/css/bootstrap.min.css" integrity="sha384-JcKb8q3iqJ61gNV9KGb8thSsNjpSL0n8PARn9HuZOnIxN0hoP+VmmDGMN5t9UJ0Z" crossorigin="anonymous">
<style>
h1 {
margin-top: 30px;
}
#count {
float: right;
}
</style>
</head>
<body class="container">
<h1>자기소개</h1>
<textarea onkeydown="counter();" class="form-control" rows="3" id="jasoseol"></textarea>
<span id = "count"></span>
<script>
function counter(){
var content = document.getElementById('jasoseol').value;
if (content.length > 200){
content = content.substring(0,200);
document.getElementById('jasoseol').value = content;
}
document.getElementById('count').innerHTML = '('+content.length+'/200)'
};
counter();
</script>
</body>
</html>
|
cs |
728x90
'Languages > Javascript' 카테고리의 다른 글
| [Javascript] 간단한 mbti 설문 만들기 (0) | 2022.07.02 |
|---|---|
| [Javascript] To-do-list만들기 (0) | 2022.06.29 |


댓글