[김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 학습 후 정리한 내용입니다.]
순서
- HTTP 헤더의 용도
- HTTP 헤더 - 일반 정보
- HTTP 헤더 - 특별한 정보
- 쿠키
- HTTP 헤더 - 쿠키 정보
1. HTTP 헤더의 용도

- HTTP 전송에 필요한 모든 부가정보
- ex) 메시지 바디 내용, 메시지 바디 크기, 압축, 인증, 요청, 클라이언트, 서버 정보, 캐시 관리 정보…
- 필요 시 임의의 헤더를 추가할 수 있다.
※참고 - 기존의 HTTP 표준이었던 RFC2616이 폐기되고 RFC723x가 등장했다. 기존에 사용하던 엔티티(Entity)라는 개념이 표현(Representation)으로 바뀌었고, 표현이라는 것은 (표현 메타데이터 + 표현 데이터)로 구성된다. 여기서 말하는 표현 데이터는 메시지 바디를 의미하며 표현 헤더는 표현 데이터를 해석할 수 있는 정보를 주는 헤더이다.
표현 헤더에는 다음과 같은 것들이 있다. 하나씩 살펴보자.
- Content-Type: 표현 데이터의 형식
- Content-Encoding: 표현 데이터의 압축 방식
- Content-Language: 표현 데이터의 자연 언어
- Content-Length: 표현 데이터의 길이
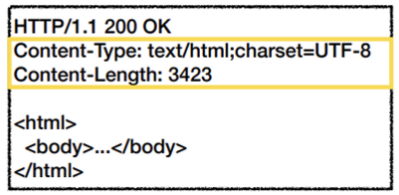
Content-Type

- 표현 데이터의 형식 설명
- 미디어 타입, 문자 인코딩
- ex) text/html; charset=utf-8, application/json, image/png
Content-Encoding

- 표현 데이터를 압추갛거나 인코딩하는 방법을 지정한다.
- 데이터를 주는 쪽에서 압축 후 인코딩 헤더 추가 → 데이터를 읽는 쪽에서 헤더 정보로 압축 해제
- ex) gzip(압축), deflate(압축), identity(압축x, 원본그대로)
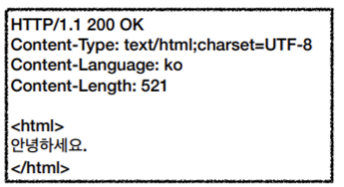
Content-Language

- 표현 데이터의 자연 언어를 표현한다.
- ex) ko, en, en-US
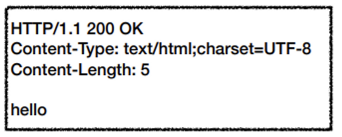
Content-Length

- 바이트 단위로 표현 데이터의 길이를 명시한다.
- Transfer-Encoding(전송 코딩)을 사용하면 Content-Length를 사용하면 안된다.
표현 헤더에는 클라이언트가 선호하는 표현을 서버에게 요청할 수 있는 헤더가 있다. 클라이언트는 HTTP 요청에 아래와 같이 “Accept”헤더를 추가하여 서버에게 선호하는 콘텐츠 유형을 알릴 수 있다. 이를 협상 헤더라고도 부르며, 협상 헤더는 요청시에만 사용한다.
- Accept: 클라이언트가 선호하는 미디어 타입 전달
- Accept-Charset: 클라이언트가 선호하는 문자 인코딩
- Accept-Encoding: 클라이언트가 선호하는 압축 인코딩
- Accept-Language: 클라이언트가 선호하는 자연 언어
※Accept 헤더는 여러개의 값을 가질 수 있으며, 각 값은 쉼표로 구분된다. 또한 구체적인 것을 우선한다. 예를 들어, 요청 헤더가 “Accept:text/*, text/plain, text/plain;format=flowed” 이라면, 서버에서 응답하는 콘텐츠의 형식은 1)text/plain;format=flowed 2)text/plain 3)text/*의 순서를 갖게 된다.
※Accept-Language의 경우 여러 value들이 함께 있다면, 0~1까지의 value중 큰 언어를 우선으로 한다. 예를 들어 요청 헤더가 다음과 같다면, 서버에서 응답하는 언어는 **1)**ko-KR **2)**ko;q **3)**en-US **4)**en:q의 순서를 갖게 된다.
2. 일반 정보를 나타내는 표현 헤더
- From: 유저 에이전트의 이메일 정보를 나타낸다. 일반적으로 잘 사용되지 않으며 검색 엔진 같은 곳에서 주로 사용된다. 요청에서 사용된다.
- Referer: 현재 요청된 페이지의 이전 웹 페이지 주소를 나타낸다. Referer를 사용해서 유입 경로 분석이 가능하다. 요청에서 사용된다.
- User-Agent: 유저 에이전트 애플리케이션 정보를 나타낸다. 웹 브라우저 정보, 통계 정보 등을 명시하며 어떤 종류의 브라우저에서 장애가 발생하는지 파악이 가능하다. 요청에서 사용된다.
- Server: 요청을 처리하는 오리진 서버의 소프트웨어 정보를 나타낸다. 응답에서 사용된다.
- Date: 메시지가 생성된 날짜와 시간을 나타낸다. 응답에서 사용된다.
3. 특별한 정보를 나타내는 표현 헤더
- Host: 요청한 호스트 정보(도메인)를 나타낸다. 만약 서버 측의 하나의 IP 주소에 여러 도메인이 적용되어 있을 때 요청에 Host가 없다면, 어느 도메인에 요청을 보내야 할지 모르는 상황이 발생할 수 있다. 하지만 Host를 적음으로써 어느 도메인에 요청을 보낼 건지 나타낸다. 요청에서 사용된다.
- Location: 페이지 리다이렉션을 나타낸다. 웹 브라우저는 3xx응답의 결과에 Location 헤더가 있으면, Location 위치로 자동 이동한다. 응답에서 사용된다.
- Allow: 허용 가능한 HTTP 메서드를 나타낸다. 응답에서 사용된다.
- Retry-After: 유저 에이전트가 다음 요청을 하기까지 기다려야 하는 시간을 나타낸다. 503 Service Unavailable 오류가 발생했을 때 서비스가 언제까지 불능인지 알려줄 수있는데, 앞서 말했듯이 보통 서비스는 예상치 못한 오류로 다운되는 경우가 대부분이기 때문에 Retry-After가 사용되는 일은 드물다.
4. 쿠키
쿠키는 클라이언트와 서버간 정보를 교환하는 데 사용되는 작은 데이터 조각이다. 쿠키는 클라이언트 측에 저장되며, 다음 요청할 때마다 이 정보를 서버에 다시 제공한다.
쿠키의 등장 배경
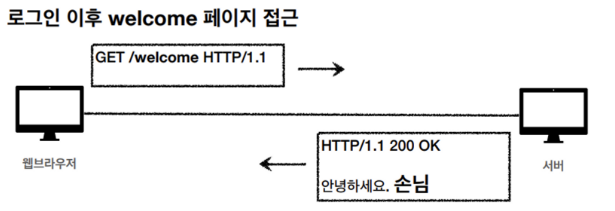
만약 쿠키가 없다면, 아래 그림과 같이 로그인 후 다시 Welcome 페이지에 접근했을 때 서버는 사용자의 정보를 기억하지 못할 것이다. 이는 HTTP가 무상태 프로토콜이기 때문에 발생되는 문제이다. 무상태 프로토콜이란, 클라이언트와 서버가 서로 상태를 유지하지 않는 것을 말한다.

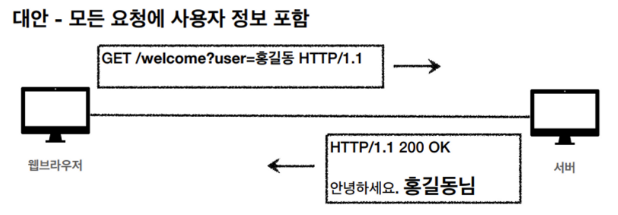
서버가 사용자 정보를 기억하게 하기 위해서 아래와 같이 모든 요청에 사용자 정보를 포함해서 서버에 보낸다면, 서버는 사용자를 기억하게 될 것이다. 하지만, 모든 요청에 정보를 넘기게 된다면, 개발자가 모든 요청에 사용자 정보를 서버로 보내야 하기 때문에 힘들 것이다.

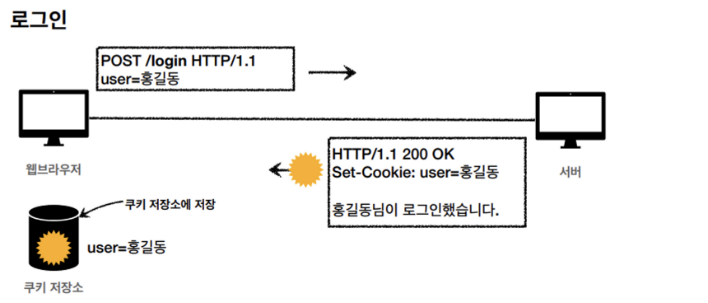
이 문제를 해결하기 위해서 쿠키와 세션이라는 개념이 도입되었다. 클라이언트가 “홍길동”으로 로그인을 하면, 서버는 세션ID값과 사용자 정보를 매핑한 사용자 세션을 생성하고, 서버측에 저장한다. 이후, 서버는 클라이언트에게 응답 헤더에 Set-Cookie를 통해 세션 ID값을 전송하고, 클라이언트는 쿠키에 이 세션ID값을 저장한다.

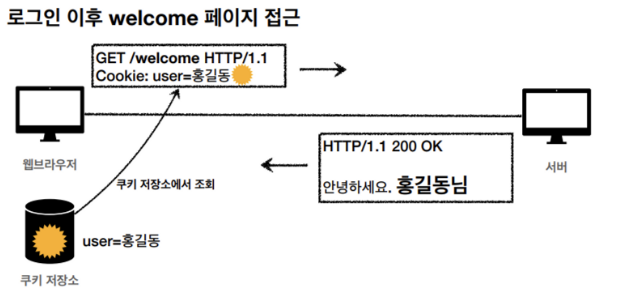
그러면, 로그인 이후 다른 페이지에 접근하게 되면 클라이언트는 쿠키 저장소를 무조건 거쳐서 모든 쿠키를 서버에 Cookie요청 헤더를 통해 보내게 된다. 서버는 헤더에 명시된 Cookie를 확인하고, 맞는 세션 ID값이 있는지 확인하여 사용자의 상태를 유지할 수 있게 한다.

쿠키는 다음과 같은 특징이 있다.
- 쿠키 정보는 항상 서버에 전송된다. → 네트워크 트래픽 추가 유발
- 따라서 최소한의 정보만 사용한다.(세션 id, 인증 토큰)
- 서버에 전송하지 않고, 브라우저 내부에 데이터를 저장하고 싶다면 웹 스토리지(localStorage)를 사용해야 한다.
- 보안에 민감한 데이터는 저장하면 안된다.(주민번호, 신용카드 번호 등)
5. 쿠키 정보를 나타내는 표현 헤더
1) 생명주기(Expires, max-age)
- Set-Cookie: expires=Sat, 26-Dec-2020 04:39:21 GMT : 만료일이 되면 쿠키 삭제
- Set-Cookie: max-age=3600 (3600초) : 0이나 음수를 지정하면 쿠키 삭제
- 세션 쿠키: 만료 날짜를 생략하면 브라우저 종료시 까지만 유지
- 영속 쿠키: 만료 날짜를 입력하면 해당 날짜까지 유지
2) 도메인(Domain)
- 명시: 명시한 문서 기준 도메인 + 서브 도메인 포함
- ex) domain=example.org → example.org + dev.example.org 모두 쿠키 접근
- 생략: 현재 문서 기준 도메인만 적용
- ex) example.org → example.org 에서만 쿠키 접근
3) 경로(Path)
예) path=/home
- 이 경로를 포함한 하위 경로 페이지만 쿠키 접근
- 일반적으로 path=/ 루트로 지정
- path=/home 지정
- /home -> 가능
- /home/level1 -> 가능
- /home/level1/level2 -> 가능
- /hello -> 불가능
4)보안(Secure, HttpOnly, SameSite)
1)Secure
- 쿠키는 http, https를 구분하지 않고 전송
- Secure를 적용하면 https인 경우에만 전송
2)HttpOnly
- XSS 공격 방지
- 자바스크립트에서 접근 불가(document.cookie)
- HTTP 전송에만 사용
3)SameSite
- XSRF 공격 방지
- 요청 도메인과 쿠키에 설정된 도메인이 같은 경우만 쿠키 전송
'CS > 네트워크' 카테고리의 다른 글
| [Network] HTTP 캐시 관련된 헤더 (0) | 2023.05.17 |
|---|---|
| [Network] HTTP 상태코드 정리 (1) | 2023.05.17 |
| [Network] HTTP 메서드와 활용 (0) | 2023.05.13 |
| [Network] HTTP의 구조와 특징 정리 (0) | 2023.05.11 |
| [Network] 인터넷 네트워크 정리 (0) | 2023.05.10 |



댓글