[김영한님의 모든 개발자를 위한 HTTP 웹 기본 지식을 학습 후 정리한 내용입니다.]
순서
- 캐시의 기본 동작
- 검증 헤더와 조건부 요청 if-Modified-Since + Last-modified 사용
- 검증 헤더와 조건부 요청 if-None-Match + Etag 사용
- 캐시와 조건부 요청 헤더
- 프록시 캐시
- 캐시 무효화
1. 캐시의 기본 동작
1) 캐시가 없을 때
클라이언트에서 서버로 star.jpg를 얻기 위해 첫번째 요청을 하게 되면, 1.1M의 용량을 갖는 응답을 받게 된다.

두번째 요청을 할 경우에는 똑같이 1.1M의 용량을 갖는 응답을 받는다.

위 그림과 같이 캐시가 없을 때는 데이터가 변경되지 않아도 계속 네트워크를 통해서 데이터를 다운로드 받아야 한다. 인터넷 네트워크가 매우 느리고 비싸며 브라우저 로딩 속도가 느린점을 감안하면, 이는 최악의 상황이다.
2) 캐시가 있을 때
클라이언트에서 서버로 star.jpg를 얻기 위해 첫번째 요청을 하게 되면, 1.1M의 용량을 갖는 응답을 받게 된다. 응답 헤더에는 cache-control: max-age=60이 추가되면서 캐시가 유효한 시간을 정해주며, 이를 브라우저 캐시에 저장한다.

두번째 요청을 할 경우에는 캐시를 다 뒤져보고 60초 미만일 경우에 캐시에서 조회한다.

캐시를 사용함으로써 캐시 가능 시간동안 네트워크를 사용하지 않았다. 비싼 네트워크 사용량을 줄일 수 있으며, 브라우저 로딩 속도가 매우 빨라졌다. 하지만 캐시 유효 시간이 초과하면, 서버를 통해 데이터를 다시 조회하고, 캐시를 갱신한다. 이때 다시 네트워크 다운로드가 발생하게 된다.
60초가 지난 후에도 클라이언트의 star.jpg와 서버의 star.jpg가 같다면, 1M나 되는 star.jpg를 다시 다운받을 필요가 있을까? 이것을 해결하는 것이 검증 헤더와 조건부 요청이다.
2. 검증 헤더와 조건부 요청 if-Modified-Since + Last-modified 사용
캐시 만료후에도 서버에서 데이터를 변경하지 않았을 경우에는 데이터를 전송하는 대신에 저장해 두었던 캐시를 재사용하는 편이 더 나을 것이다. 이를 위해서는 클라이언트의 데이터와 서버의 데이터가 같다는 사실을 확인할 수 있는 방법이 필요하다.
클라이언트에서 서버로 star.jpg를 얻기 위해 첫번째 요청을 하게 되면, 1.1M의 용량을 갖는 응답을 받게 된다. 이때, 서버의 응답 헤더에는 Last-Modified를 넣어줌으로써 star.jpg가 언제 마지막으로 수정되었는지를 추가로 클라이언트에게 전달한다. 여기서 Last-Modified는 데이터의 수정 날짜를 클라이언트에게 알려주는 검증 헤더이다.

두번째 요청을 할 때에 만약 캐시 시간이 유효 시간이 초과되었을 경우 서버에 if-modified-since를 헤더에 추가하여 요청한다. if-modified-since가 바로 데이터가 수정이 되었는 지를 묻는 조건부 요청이다. 아래 그림에서 보다시피 데이터가 아직 수정되지 않았음을 볼 수 있다.

서버는 이에 304 Not Modified 응답으로 브라우저 캐시를 사용하라는 redirection 응답을 한다. HTTP Body가 없이 전송되므로, 0.1M의 데이터만 전송된다. 따라서 이후에 클라이언트는 브라우저 캐시를 사용하게 된다.
if-Modified-Since + Last-modified 정리
- 캐시 유효 시간이 초과해도, 서버의 데이터가 갱신되지 않으면 304 Not Modified + 헤더 메타 정보만 응답한다.(바디X)
- 클라이언트는 서버가 보낸 응답 헤더 정보로 캐시의 메타 정보를 갱신한다.
- 클라이언트는 캐시에 저장되어 있는 데이터를 재활용할 수 있다.
- 결과적으로 네트워크 다운로드가 발생하지만 용량이 적은 헤더 정보만 다운로드하기 때문에 매우 실용적인 해결책이다.
3. 검증 헤더와 조건부 요청 if-None-Match + Etag 사용
위에서 살펴본 if-Modified-Since + Last-modified에는 아래와 같은 단점이 있다.
- 1초 미만(0.x초) 단위로 캐시 조정이 불가능
- 날짜 기반의 로직 사용
- 데이터를 수정해서 날짜가 다르지만, 같은 데이터를 수정해서 데이터 결과가 똑같은 경우
- 서버에서 별도의 캐시 로직을 관리하고 싶은 경우
- ex) “ “나 주석처럼 크게 영향이 없는 변경에서 캐시를 유지하고 싶은 경우
따라서, Etag와 if-None-Match를 사용해서 요청한 데이터가 바뀌었는지 검증을 하는 방법이 있다. 방법을 간단하게 설명하면 다음과 같다. 먼저 캐시용 데이터에 임의의 고유한 버전 이름을 달아둔다. ex)Etag: “v1.0” 그 후, 데이터가 변경되면 이 이름을 바꾸어서 변경한다.(Hash를 다시 생성) 즉, 정말 단순하게 ETag만 보내서 같으면 유지, 다르면 다시 받는 것이다.
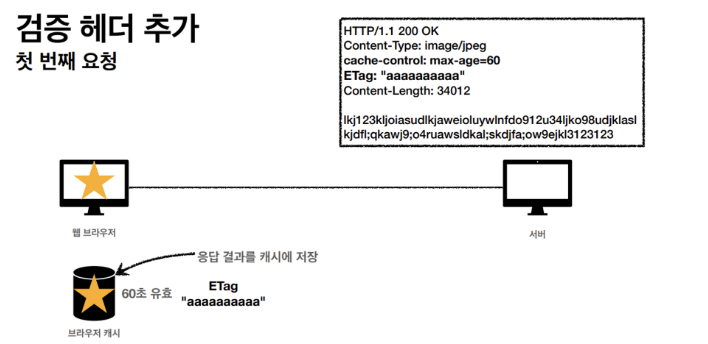
클라이언트가 서버로 첫번째 요청을 하게 되면, 1.1M의 star.jpg와, 헤더에 Etag로 “aaaaaaaaaaaa”를 받게 된다. 클라이언트는 Etag를 브라우저 캐시에 저장한다.

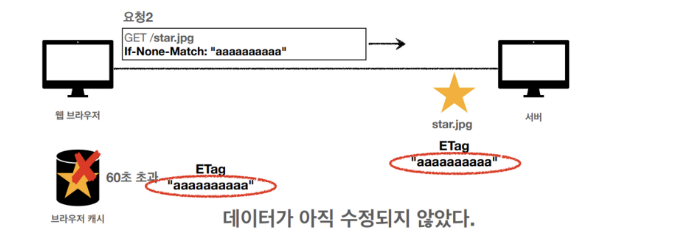
두번째 요청을 할 때에 만약 캐시 시간이 유효 시간이 초과되었을 경우 서버에 if-None-Match를 헤더에 추가하여 요청한다. if-None-Match가 바로 데이터가 수정이 되었는 지를 묻는 조건부 요청이다. 아래 그림에서 보다시피 데이터가 아직 수정되지 않았음을 볼 수 있다.

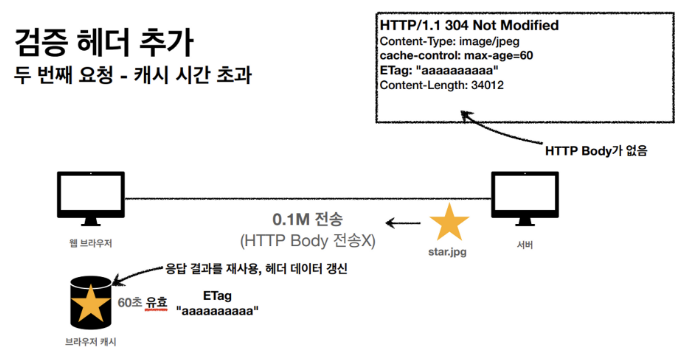
서버는 이에 304 Not Modified 응답으로 브라우저 캐시를 사용하라는 redirection 응답을 한다. HTTP Body가 없이 전송되므로, 0.1M의 데이터만 전송된다. 따라서 이후에 클라이언트는 브라우저 캐시를 사용하게 된다.

if-None-Match + ETag 정리
- 진짜 단순하게 ETag만 서버에 보내서 같으면 유지하고, 다르면 다시 받는다.
- 캐시 제어 로직을 서버에서 완전히 관리할 수 있다.
- 클라이언트는 단순히 이 값을 서버에 제공(클라이언트는 캐시 메커니즘을 모른다.)
- ex) 애플리케이션 배포 주기에 맞추어 ETag 모두 갱신
4. 캐시와 조건부 요청 헤더
캐시는 캐시 제어와 관련된 헤더가 존재한다. 다음 세가지를 살펴보자.
- Cache-Control: 캐시 제어
- Pragma: 캐시 제어(하위 호환)
- Expires: 캐시 유효 기간(하위 호환)
1) Cache-Control
- Cache-Control: max-age : 캐시 유효 시간, 초 단위
- Cache-Control: no-cache : 데이터는 캐시해도 되지만, 항상 원(origin) 서버에 검증하고 사용
- Cache-Control: no-store : 데이터에 민감한 정보가 있으므로 저장하면 안됨(메모리에서 사용하고 최대한 빨리 삭제)
- Cache-Control: public : 응답이 public 캐시에 저장되어도 됨
- Cache-Control: private : 응답이 해당 사용자만을 위한 것임, private 캐시에 저장해야 함(기본값)
- Cache-Control: s-maxage : 프록시 캐시에만 적용되는 max-age
- Age: 60 (HTTP 헤더) : 오리진 서버에서 응답 후 프록시 캐시 내에 머문 시간(초)
2) Pragma
- Pragma: no-cache
- HTTP 1.0 하위 호환
- 지금은 거의 사용하지 않는다.
3) Expires
- 캐시 만료일을 정확한 날짜로 지정
- HTTP 1.0 부터 사용
- 지금은 더 유연한 Cache-Control: max-age 권장
- Cache-Control: max-age와 함께 사용하면 Expires는 무시
5. 프록시 캐시
우리가 미국에 있는 서버에 접속을 한다. 미국의 origin server에 접속하려면 굉장히 오래 걸려서 500ms가 걸린다고 가정해보자. 사람들이 이미지 하나 다운로드 받는데 0.5초를 다 기다려야 한다.

한국 어딘가에다 프록시 캐시 서버를 두고, 우리가 요청을 하면 프록시 캐시 서버를 거쳐서 원서버를 가게 했다. 이렇게 하면, 우리는 프록새 캐시 서버에서 원하는 이미지를 0.1초만에 다운로드 받을 수 있게 된다.
이 방식은 최초 User는 이미지를 다운받는 속도가 느리다. 첫번째 User가 이미지를 다운받았다면, 두번째부터는 빨리 다운받을 수 있게 된다. 원 서버에서 캐시를 밀어 넣는 경우도 있다.

6. 캐시 무효화
웹 브라우저는 임의로 캐시를 한다. 따라서 사용자의 통장 잔고 등과 같은 캐시가 되면 안되는 데이터에 대해서는 Cache-Control: no-cache, no-store, must-revalidate, Pragma: no-cache를 꼭 넣어주어야 한다.
- Cache-Control: no-cache : 데이터는 캐시해도 되지만, 항상 원 서버에 검증하고 사용(이름에 주의!)
- Cache-Control: no-store : 데이터에 민감한 정보가 있으므로 저장하면 안됨(메모리에서 사용하고 최대한 빨리 삭제)
- Cache-Control: must-revalidate: 캐시 만료후 최초 조회시 원 서버에 검증해야 하며, 원 서버 접근 실패시 반드시 오류가 발생해야한다 - 504(Gateway Timeout) must-revalidate는 캐시 유효 시간이라면 캐시를 사용한다.
- Pragma: no-cache : HTTP 1.0 하위 호환
'CS > 네트워크' 카테고리의 다른 글
| [Network] HTTP 일반정보, 쿠키에 관련된 헤더 (1) | 2023.05.17 |
|---|---|
| [Network] HTTP 상태코드 정리 (1) | 2023.05.17 |
| [Network] HTTP 메서드와 활용 (0) | 2023.05.13 |
| [Network] HTTP의 구조와 특징 정리 (0) | 2023.05.11 |
| [Network] 인터넷 네트워크 정리 (0) | 2023.05.10 |



댓글